Smartway2 by Hubstar
Smartway2 by Hubstar streamlines workplace management, eases booking for employees, and facilitates compliance with social distancing guidelines.
Only here for the pretty stuff? Knock yourself out.











The Research
I initiated the project with a thorough research phase. This foundational stage was principally driven by in-depth conversations with our sales team and account managers, who provided invaluable insights due to their close and detailed interactions with our customers.
Competitor Analysis
I conducted a comprehensive competitor analysis, focusing on market leaders in workplace management tools such as Robin Rooms, Condeco, Envoy, and others. I examined several key categories to gain an understanding of the competitive landscape.
User Interface
Feature Set
Feedback & Reviews
Tech Integration
Brand Perception
Market Presence
User Interface Feature Set Feedback & Reviews Tech Integration Brand Perception Market Presence
Surveys
I worked closely with stakeholders to develop a set of targeted questions, which we then used to gather critical feedback directly from clients. These were as follows:
BASIC INFORMATION
What is your role within the organization?
How frequently do you use scheduling or room booking software?
CURRENT USAGE
What type of view(s) do you currently use most often (e.g., daily agenda, weekly calendar, room scheduler)?
What do you like most about the current view you use?
FEATURE PREFERENCES
What features do you find most useful in a scheduling view (e.g., color-coding, drag-and-drop functionality, filters)?
Are there any features missing in your current scheduling view that you would like to see?
EASE OF USE
How easy or difficult do you find it to navigate and use your current scheduling view?
Can you describe any challenges you face while using the current view?
CUSTOMISATION
How important is customization (e.g., setting defaults, rearranging layout) in your scheduling view?
Would you prefer a view that you can customize to your needs? Why or why not?
VIEW PREFERENCES
Do you prefer a detailed view (like a room scheduler with timelines) or a simplified view (like a daily agenda)? Please explain your choice.
In what scenarios do you find a detailed view more useful than a simplified one, or vice versa?
FUTURE USE
If you had the option to choose different views based on your needs (e.g., day, week, room availability), how likely are you to use them?
What additional view(s) would you find helpful for your scheduling needs?
Is there anything else you would like to share about your preferences or needs regarding scheduling views?
User Personas
By creating user personas, I gained a deeper understanding of the types of users we were catering our product for.
The Project Structure
I organised the project files in a way that would clearly compartmentalise all aspects of the product, with each product being split out and each product containing their own 'Features'. Everything is tied together using the same components from the design system in Figma.
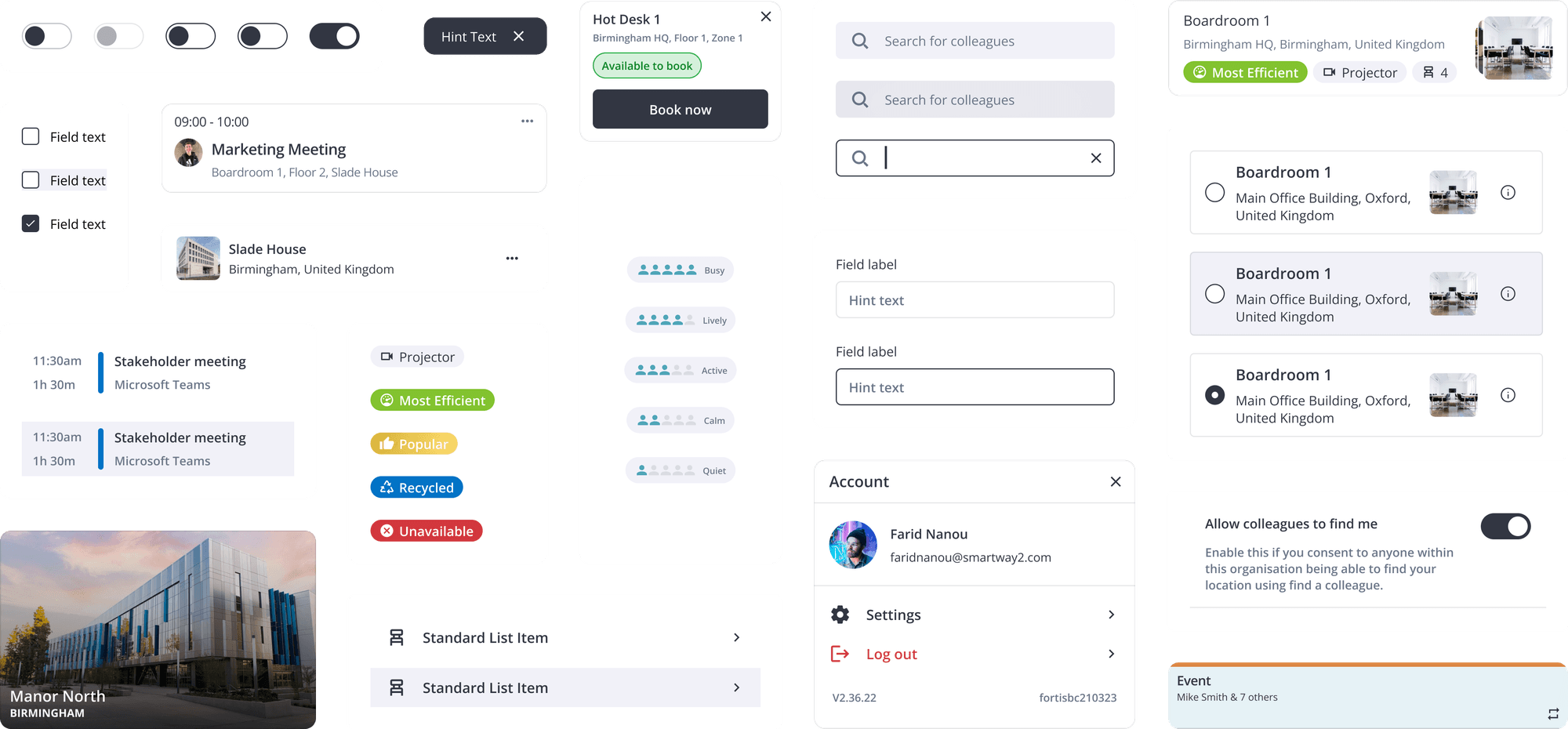
User Experience
Design System
The design system not only sped up my own workflow, but it also addressed the needs of multiple departments within the company who needed the ability to quickly form example pages and marketing materials. I also ran multiple workshops with developers teaching them how to use tools & features within Figma enabling them to inspect components in detail, export snippets of code, copy exactly where colour variables were used, mark screens as 'Ready for Development' and communicate on the fly using comments.
Accessibility (WCAG 2.2 AA)
Smartway2 requested that the designs and implementations adhered to the WCAG 2.2 AA accessibility standard. In order to meet this standard, I worked hard with the developers to ensured that elements contrasted sufficiently, text was legible throughout and that the product was usable at a size of 320 pixels without the need for two dimensional scrolling.
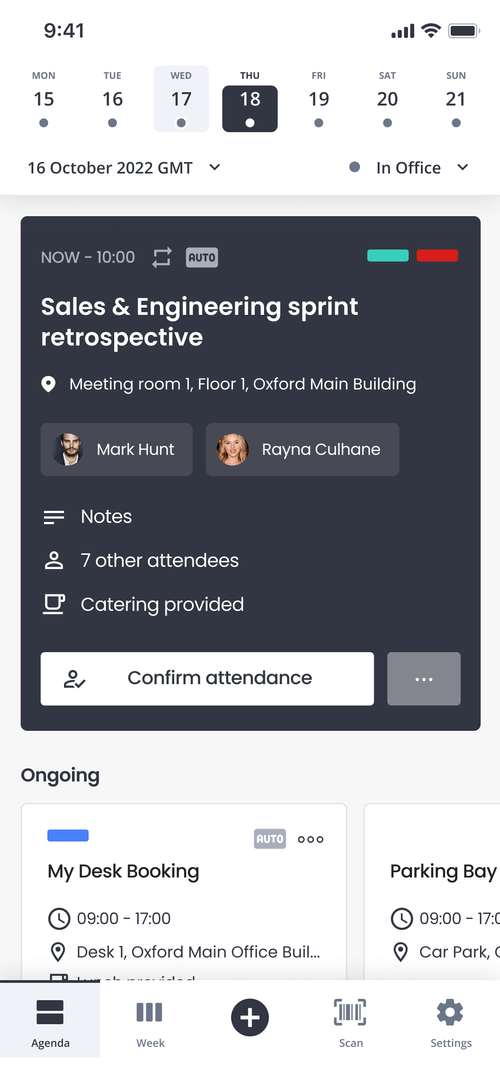
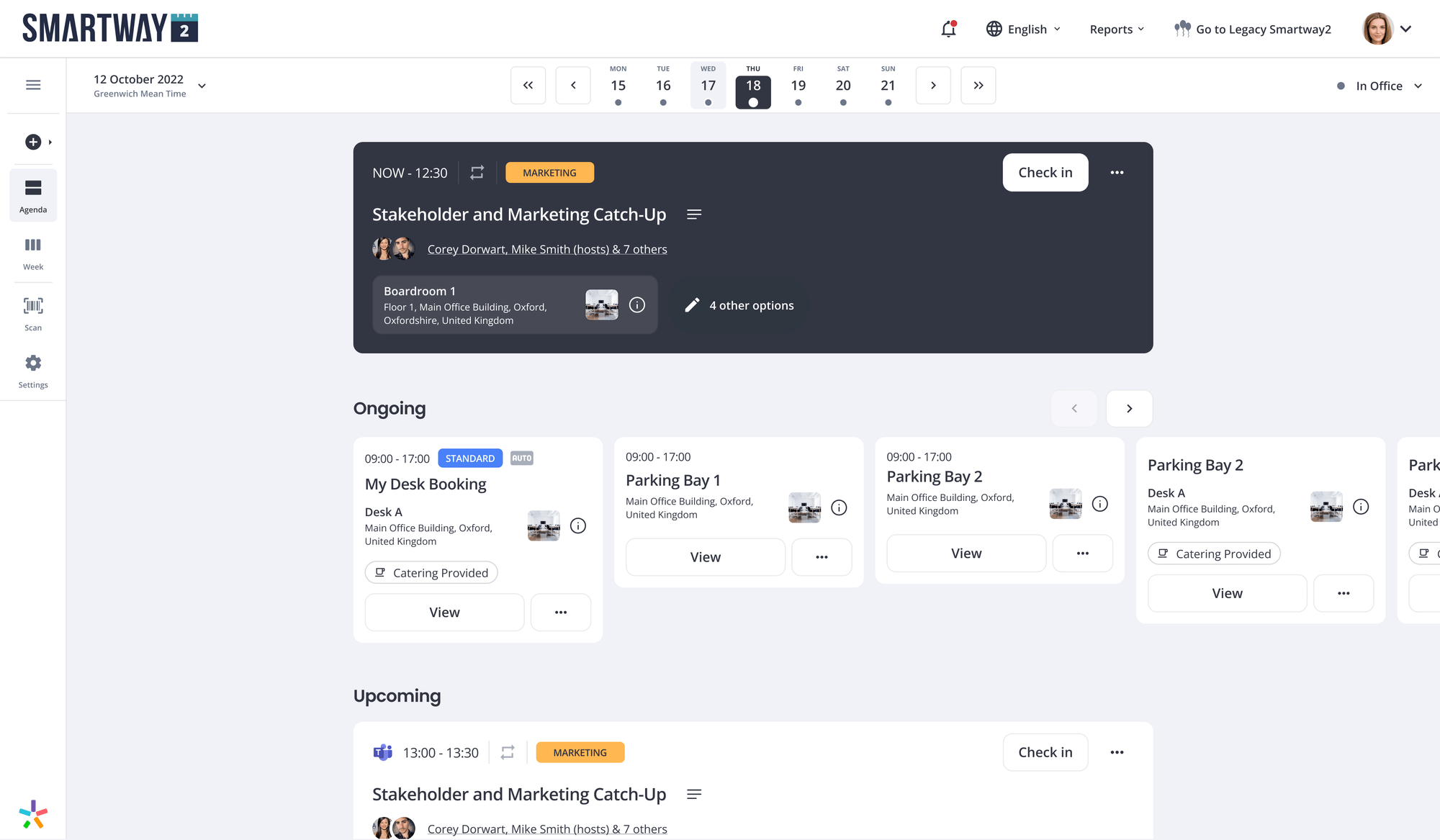
Agenda View
I focused on users who require a clear and uncomplicated overview of their daily schedule, without the complexities of managing multiple people or teams. The design emphasizes ease of use and efficiency, allowing users to quickly access their personal schedule, ensuring they can stay organized and focused on their individual tasks and commitments.
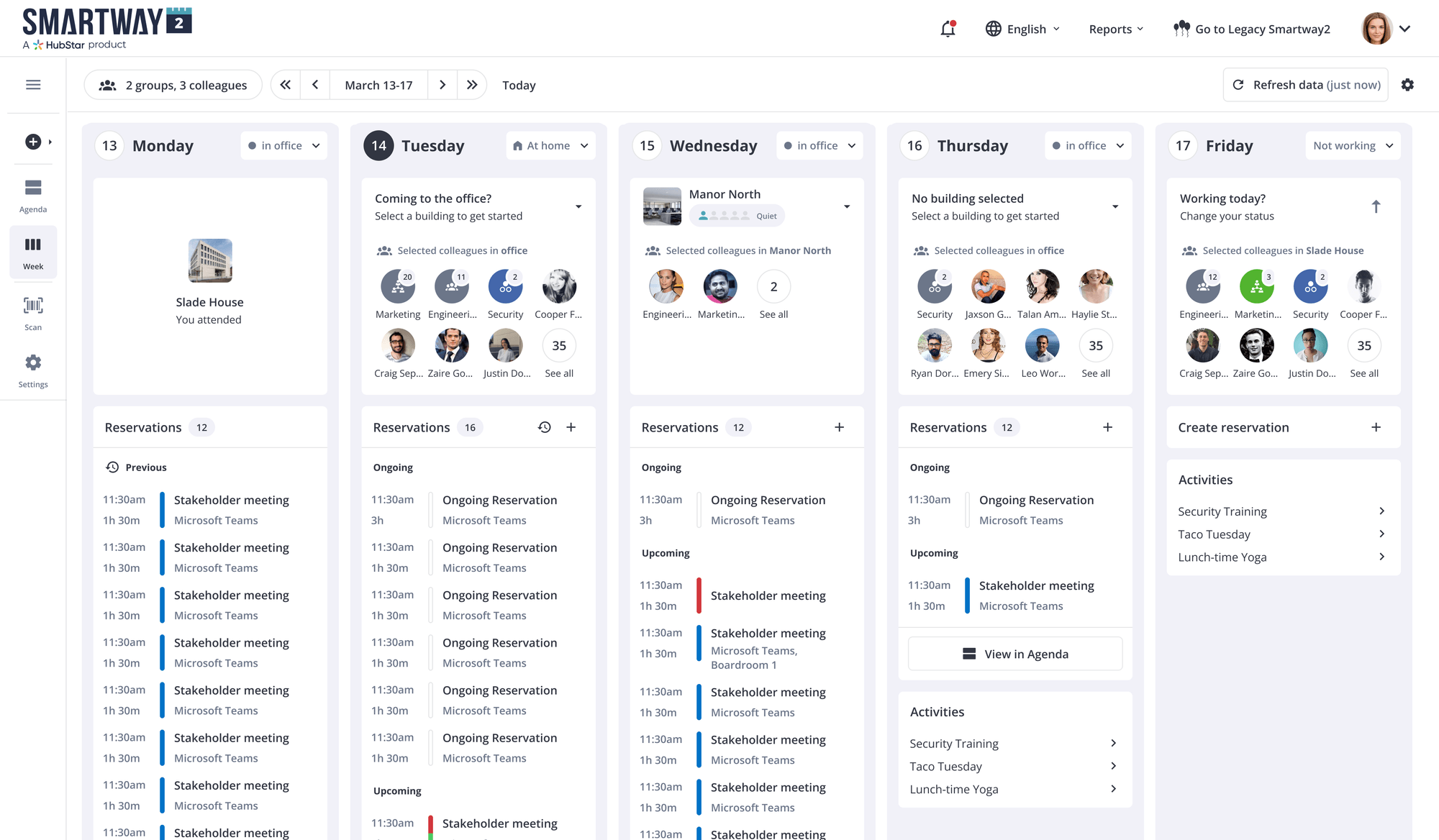
Week View
I designed the week view to present the week's schedule in a condensed format, showing less information for each day to avoid clutter and enhance readability. It's tailored for users who need to oversee their weekly commitments without the intricacy of daily specifics. This approach ensures that users can efficiently plan and prepare for their week, with all necessary information accessible in a clear, organized manner.
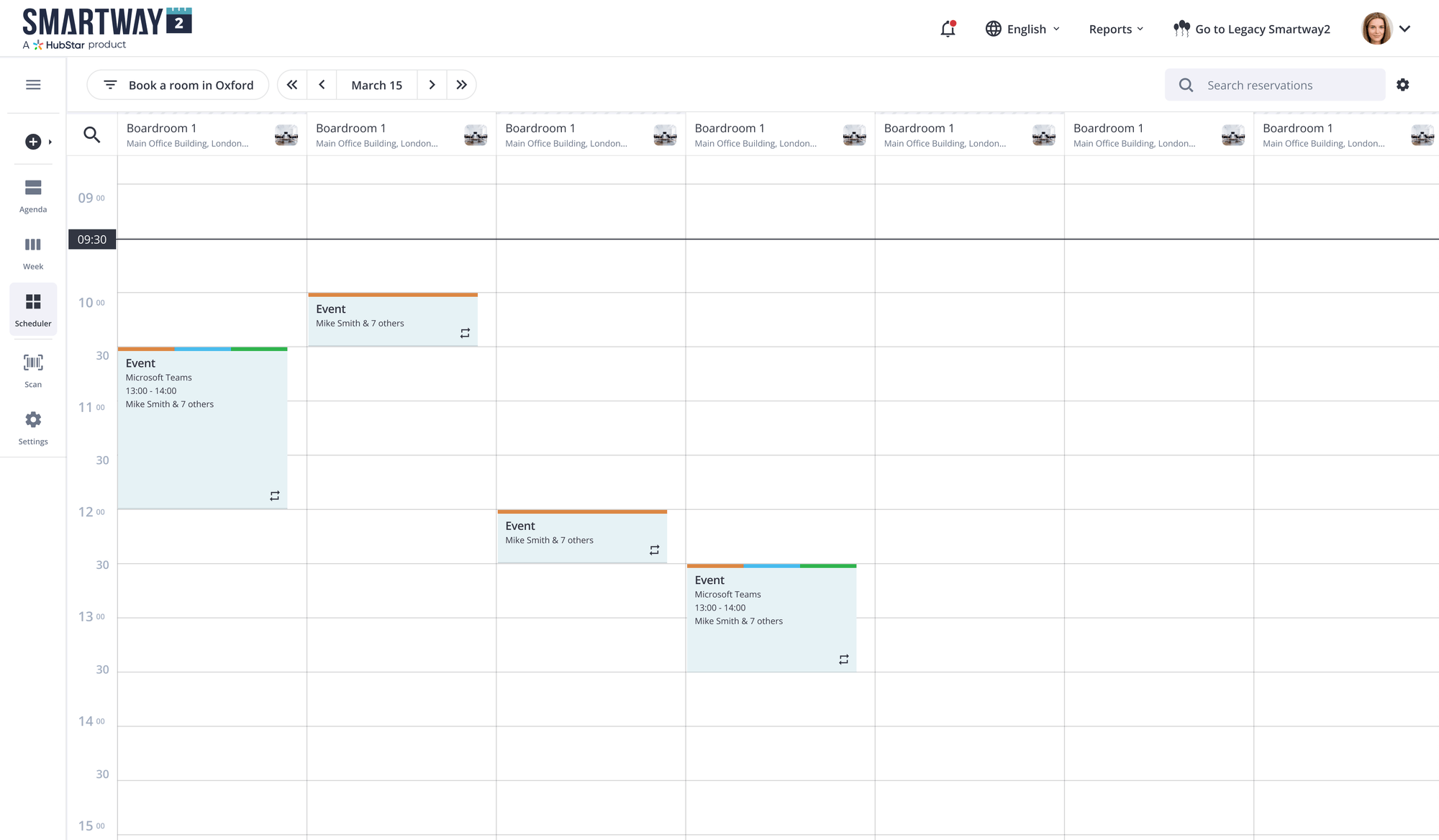
Scheduler View
The scheduler view was meticulously designed to cater to the needs of users who manage and coordinate multiple meeting spaces. In this view, all available meeting rooms are displayed along the top, providing a clear and immediate overview of the resources. This layout is particularly effective for visualizing and planning the use of meeting rooms throughout the day. The interface is intuitive, enabling users to quickly book, adjust, or cancel reservations with minimal effort.
Booking Flow
The booking flow is the process that users must progress through in order to book resources such as desks, rooms or any custom resources that are set up on the clients account.
User Journey
Navigation for the booking flow is complex with numerous routes into and out of it. I conducted a user journey discovery session with stakeholders in order to form an understanding of how the user flow is used and main intentions of users who participate in the flow.
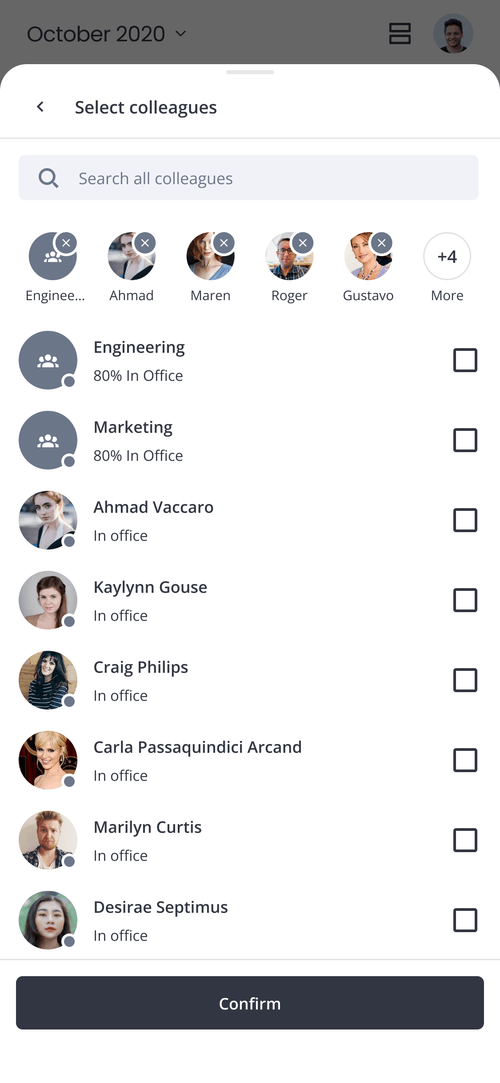
Resource List
The resource list is the first page in the booking flow. It displays all selected resources available depending on the type of resource you are looking for. It also presents the user with various filters and an option to view the map.
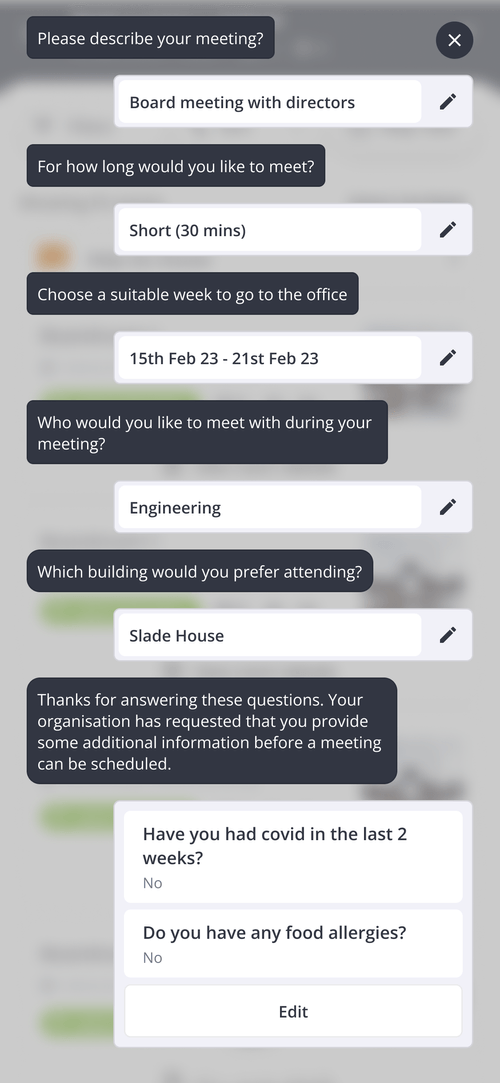
Reservation Form
The reservation form is where the user can input all additional details about the reservation after selecting their resource. This includes details such as a subject, categories, repeats, attendees and more.
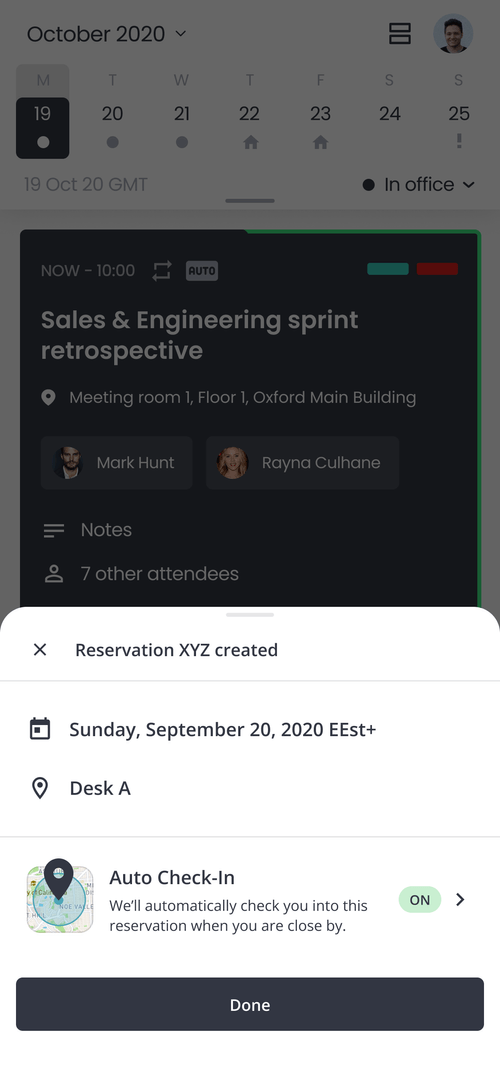
Reservation Summary
Once a reservation is confirmed, the user is presented with the reservation summary page. This page outlines the details of the reservation that was just made and provides the user with some additional options, such as being able to edit the reservation.



